Iconamic
Iconamic is an SVG icon picker fieldtype and tag for Statamic 4, 5 and 6, making it easy to work with and re-use SVG icons in your sites.

It is available open source for you to use in your Statamic projects.
Features
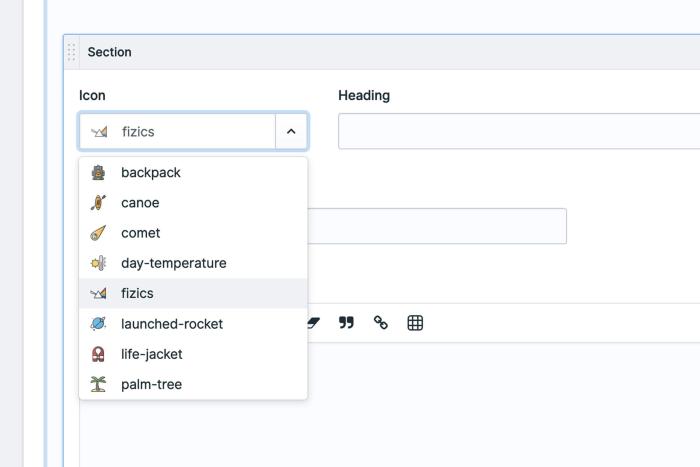
Iconamic allows you to have a folder of SVG icons in your site (or even an Asset container if you want your authors to be able to upload them too) and provides you with a fieldtype to pick an icon from your list with a neat little preview of your SVG too.
In your Antlers template, use the Iconamic tag to check if an icon exists (in case you have extra markup to include or exclude), and inject the SVG contents in to your page markup.
This addon features:
Iconamic fieldtype for icon selection
Iconamic tag to inject an SVG icon in to your markup using Antlers (Regex or Runtime)
Can be used in your Blueprints, including in Bard Sets and even within a Replicator
Configure a path and path helper for all fieldtypes to use by default
Override a specific instance to use a different path and/or path helper
Performs some minor tweaks to your SVG to prevent duplicate IDs being output