Defer initialisation
This feature was added in 3.1.0.
If you're using a TinyMCE Cloud fieldtype within a replicator or grid, on the page load, every instance will automatically be initalised.
This may not be wanted behaviour, as it can count towards editor loads with Tiny.
With 3.1.0, you can now choose how you want your editors to load - either immediately, or deferred (which requires the author click a button to activate the editor).

This applies to the defaults, and also to each fieldtype instance.
Initialisation modes
You can choose to either:
immediately initialise, the default, and will render the TinyMCE editor, or
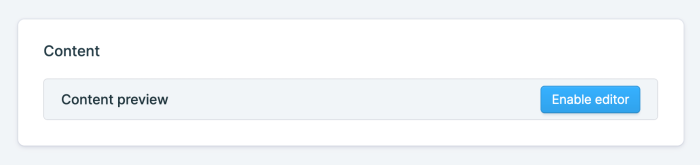
defer, requiring the author clicks a button to load the TinyMCE editor
When you choose to defer initialisation, a preview of the HTML value of the field will be shown.
For defaults
For each TinyMCE configuration, you can choose the default initialisation mode - either Immediate or Deferred.
This becomes the default for that specific configuration - so you may have one configuration that is always immediately initialised, but another that is deferred.
From Tools, go to TinyMCE Cloud, and you will see the Init Mode option.
By default, this will be "Immediate", and this applies to all pre-3.1 configuration too.
For a fieldtype
When you use the TinyMCE Cloud fieldtype, you can now set the initialisation mode for that fieldtype usage. It can be one of:
Inherit from Configuration, falling back to the Configuration's init mode,
Deferred, overriding the default, or
Immediate, overriding the default
This gives you the freedom to configure each fieldtype instance as you need.
Previewing content
When deferred, a preview of the current value of the HTML content is shown.
A new configuration option appears at the Default level only allowing you to provide a path to a Content CSS file if you want to control the styles of your preview.
This will be wrapped in an element with the class .tinymce_cloud_[name], where [name] is your configuration's name. The [name] must be a sluggified version of the name - lowercase, and with spaces replaced with dashes. For example, if your name is "Deferred Editor", the class is .tinymce_cloud_deferred-editor.
This will output:
1<div class="tinymce_cloud_[name]">2 <div class="max-w-full prose prose-sm text-xs px-4 py-3 border-t border-gray-200">3 <p>Your TinyMCE HTML content.</p>4 </div>5</div>This allows you to target the content styling without impacting other elements of the CP (or other field instances).
This does, however, mean that for best results, your CP Content CSS should be wrapped with the name:
1.tinymce_cloud_[name] p { ... }2.tinymce_cloud_[name] ul { ... }3.tinymce_cloud_[name] li { ... }